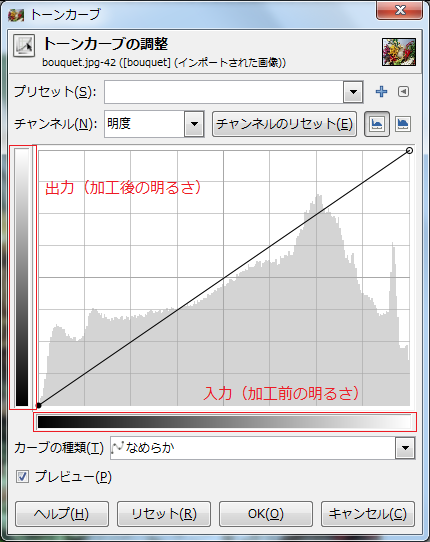
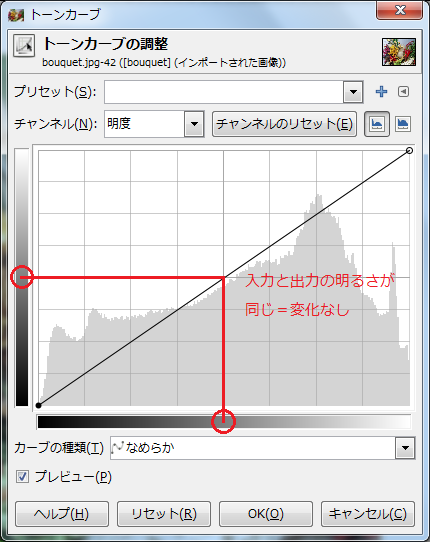
iOS17の機能で「アシスティブアクセス」というものがあり、これを利用するとiPhoneのインターフェースを通常のものから機能限定した「簡単アクセス」風に変更できるようになっています。
どうしてもパソコンやスマホなどは操作が理解できないという方もいる中で、その利用頻度は必須レベルに多いので、こういう機能があるのは当然となるでしょうね。
Androidスマホの場合はインターフェースのカスタマイズは比較的柔軟に行えるので、iPhoneでようやく出来るようになったのは遅過ぎるようにも思いますが。
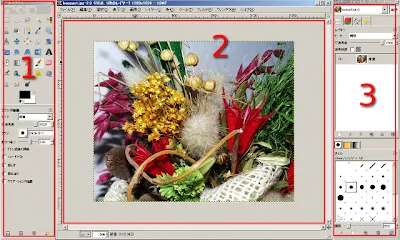
私の使用しているiPhoneのホーム画面です。
通常はこのような形でアプリのアイコンやウィジェットという小型アプリが表示されています。
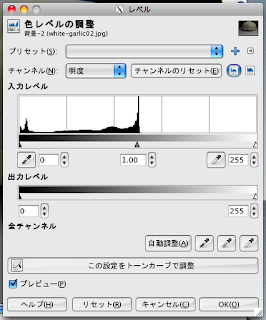
「設定」アプリの「アクセシビリティ」の項目を選びます。
「一般」の項目に「アシスティブアクセス」がありますので選択します。
端末のPIN番号以外にアシスティブアクセス管理用のパスコードを作る必要がありますが、作成後にアイコンの配置方法と配置するアプリの選択を行う画面が表示されます。
使用頻度の高いものや必須と思われるアプリを選択しておきます。
(アシスティブアクセス画面ではスクリーンショットが撮れないのでこの画像はアップルのサイトからの引用です)
再起動後に画面が切り替わり、大きなアイコン表示のインターフェースに切り替わります。
表示を元に戻す事も可能です。(機種により操作は異なるようです)
アプリアイコンが大きく、表示制限を行えるだけでなく、Apple製のアプリの場合は機能も限定化でき、例えば通話であれば連絡先の限定を行えたり、カメラアプリも機能限定させたりする事が可能で、子供用にも使えるかと思います。
機能を最低限にして、デジタルデトックスというのもいいかも知れませんね。