以前愛用していたMacBookに手ごろなフォトレタッチツールをインストールしようと、アプリストアを探して暫く使ったのが「Fotor」というアプリでした。
シンプルなツールでしたが機能的には物足りなかったのを覚えています。
で、そのFotorがWebアプリとして使えるようになったという事で、どのくらいアップグレードしているのか、試してみました。
・Fotor公式ページ https://www.fotor.com/jp/
日本語版はWebアプリ版中心ですが、Android&iOSのモバイル版とWindowsとMacOS版がそれぞれ単独のアプリでちゃんとあるようです。
トップページ。3種類のモードが選択できる。
Webアプリなのでブラウザ上で動作する事になるのですが、操作感は通常のデスクトップアプリと同じ感じで、インターフェースも分かりやすいです。
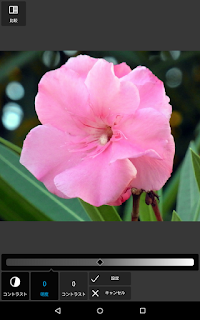
編集モードで画像を開いたところ。
開いた画像は右の一覧に表示される。複数画像を開いて切り替えも可能。
ツールは一番左の黒いパネルで大きなカテゴリを選択。その右に展開するカテゴリ内メニューで編集内容を選ぶという形です。
とりあえず自動補正をかけてみたところ。
画像の状態から最適な明るさ・コントラストを指定してくれます。
色調補正に必要な機能は一通り揃っています。
デジカメやスマートフォンで撮影した画像をWeb/SNSなどで使用する分には全く問題ないでしょう。
設定もかなり細かく行えるようになっており、ツールとしてのかなりの高機能化が伺えます。
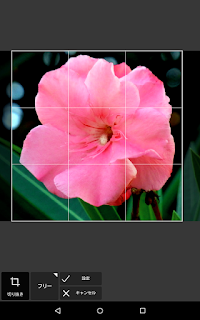
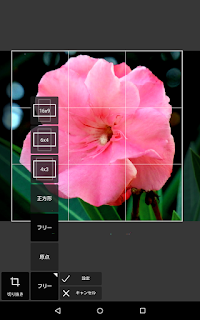
画像のトリミング。必要な部分を切り取って構図を作成できる。
プリセットや数値による指定が出来る。
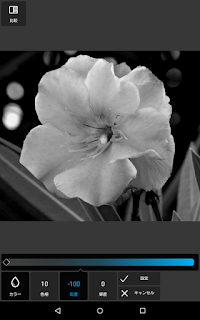
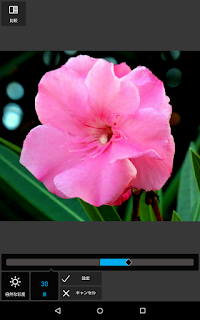
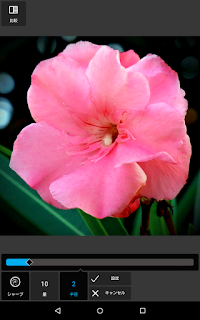
明るさ・コントラストなどの調整画面。スライダを動かしながらプレビューを確認出来る。
意外にもトーンカーブが使用できる。
これにより本格的で詳細な画像補正が可能。
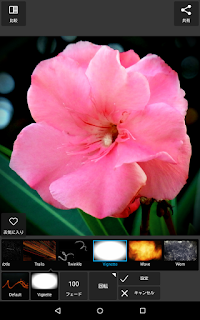
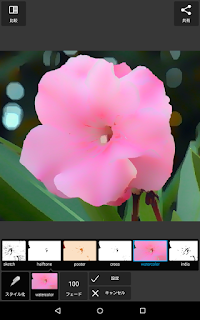
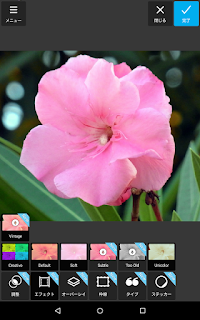
Photoshopのフィルタのように画像に効果を追加する事も可能です。
使い方もInstagramなどのように効果のサムネイルをクリックするだけです。
若干青色を強調するような効果をかけたところ。
どの程度反映させるかをスライダで調整できる。
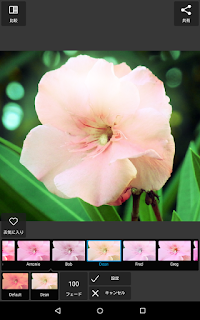
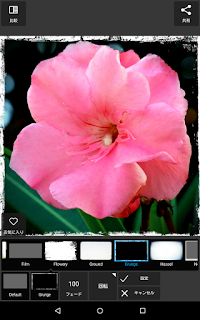
モバイルのアプリでよく見かけるフレームの作成機能もあります。
種類によっては細かく設定可能なものもあります。
インスタントカメラ風のフレームを指定したところ。
このタイプは詳細設定が可能。
面白い機能としてはステッカー機能にイメージの貼り付けが出来るものがあり、配置した図形に画像をドラッグして貼り付ける事が出来ます。
意外にこういう機能はないツールが多いので便利かもしれません。
四角のステッカーを配置して画像を表示させた状態。
ステッカーにドロップシャドウなどの指定も出来る。
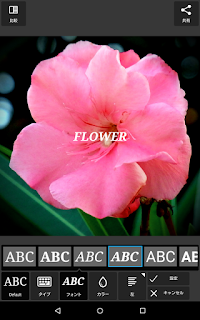
文字入力も可能で、フォントなどの選択も日本語対応のものが多く揃っており、かなり表現力があると思います。
この辺りはWebアプリケーションならではですね。
入力した文字はテキストボックス化して、自由な位置への配置・移動、再編集が可能。
完成した画像はPCへダウンロードして使用したり、クラウドサービスへ保存してSNSなどへ共有したりできます。
アカウントを登録すればファイルフォーマットも選べるようになるようです。
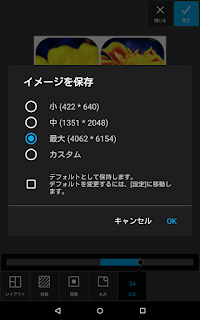
画像の保存画面。
基本はJPEG形式だが、アカウント登録でPNG形式とJPEGの高画質での保存が可能になる。
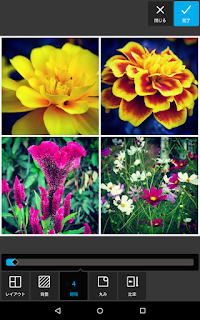
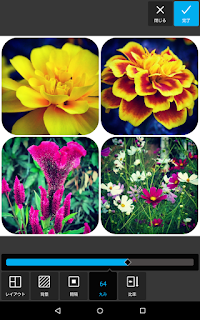
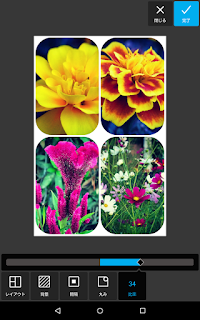
編集以外のモードだと、複数の画像をまとめるコラージュモードがあります。
コラージュの手法を最初に選択できるので、バラエティ豊かな印象です。
基本的なコラージュ作成を選択した状態。
インポートした画像を選ぶだけで簡単に作成できる。
かなり独自なのがデザインモードというもので、あらかじめ用途別にテンプレートされたデザインを選択したり、用途別のフォーマットで素材を組み合わせたりして、様々な「作品」を作る事の出来るようになっています。
編集モードで画像を加工しておいて、デザインモードで投稿用画像やSNSプロフィールバナーなどを作る、というようなクリエイティブな作業がこれ一つで可能です。
デザインモードのテンプレートからSNS用バナーを選んだところ。
各部分は選択可能で、別の素材に置き換える事が出来る。
上のテンプレートを編集したところ。
デザイン経験が無くともWeb用パーツが作成できる。
このほかにもHDR画像の作成や美肌効果などの人物編集専用機能などがあり、非常に使えるアプリになっていました。
本格的なフォトレタッチソフトはちょっとなぁ...と画像加工に手が出なかった方も一度お試しになるといいでしょう。